# arguments
함수에는 보이지않지만 arguments라는 객체가 있습니다.
function a(v1){
console.log(v1, arguments);
}
a('var1');
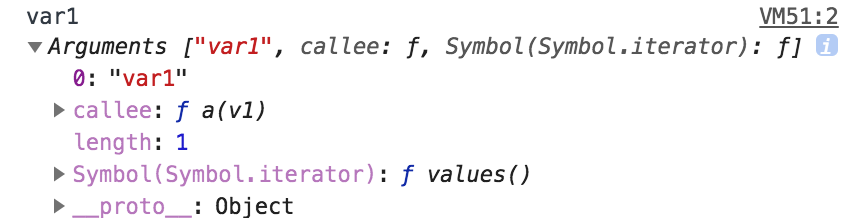
# 결과

신기하게도 arguments라는 변수가 없는데,
콘솔에 잘 나오죠?
게다가 파라미터 변수에 대한 정보도 있고,
callee라는 함수도 보이네요.
자기 자신의 함수죠.
그 말은 arguments.callee 를 사용하면
자기자신의 함수를 호출할 수 있겠네요.
익명함수에서도 재귀함수를 구현할수있겠죠.
하지만! 최신 자바스크립트 엔진에서 callee나 callee의 프로퍼티를 사용하는것은 자기 자신과 자신을 호출한 함수를 알아야 하기 때문에 더이상 인라인되지 않습니다.
인라인이 안된다는의미는 최적화할수없다는의미이고, 성능을 포기해야한다는겁니다. 그래서 주의해서 사용해야합니다
← String.prototype 유사배열 →